微联小智lite就是一个基于微信小程序的智能硬件接入的应用开发工具。通过微联小智lite就可以轻松实现智能硬件的接入、实时远程监控、数据查看等。鉴于微信小程序提供的各类强大接口支撑,
所以不需要安装任何APP或者软件,只要你打开微信就可以轻松实现智能控制。它可以使物联智能硬件快速的接入和使用,同时具有出色的用户体验。
下面给大家介绍下微联小智lite主要界面和功能:
第一,入口(如何找到微联小智lite)
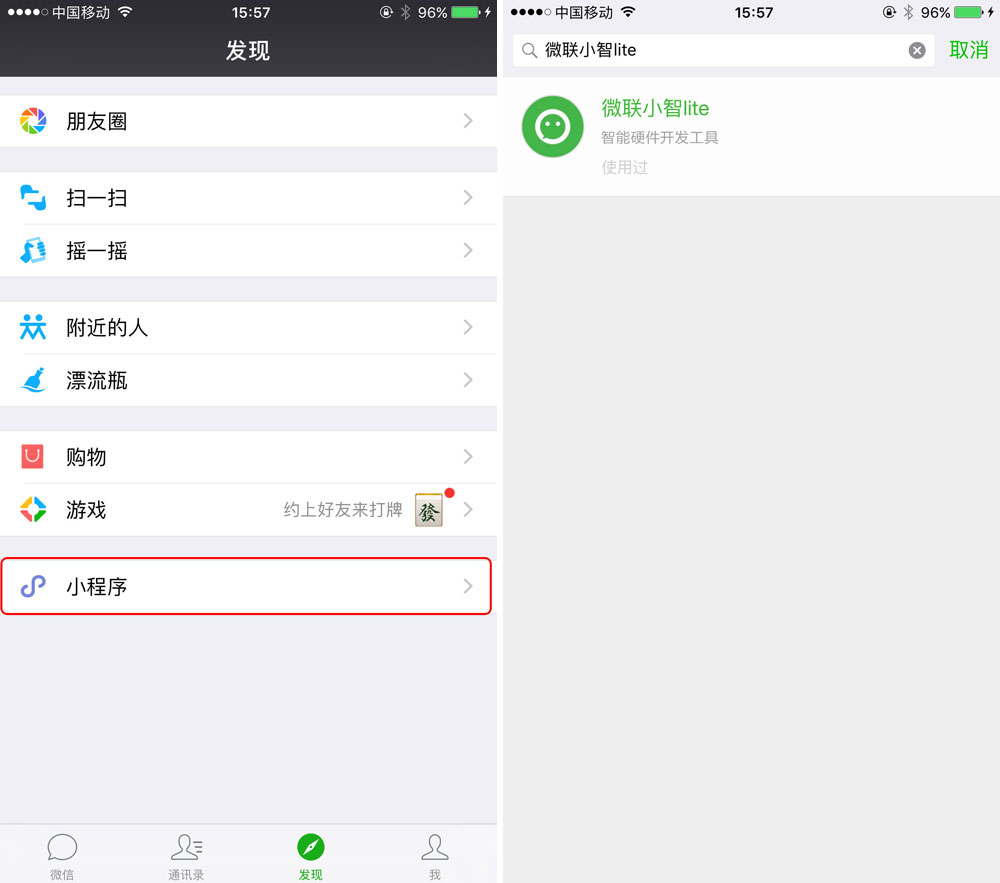
目前微信小程序提供微信直接内搜索,或进入发现 > 小程序内搜索两种主动方式入口(如下图)
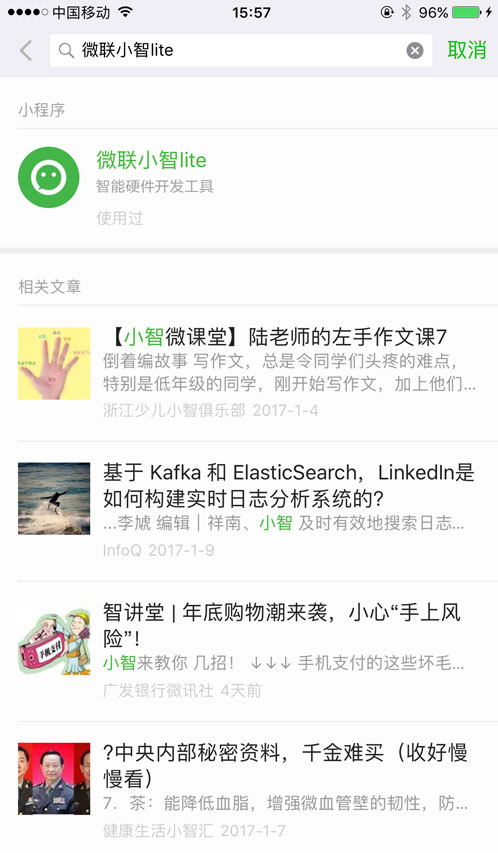
微信内直接搜索“微联小智lite”

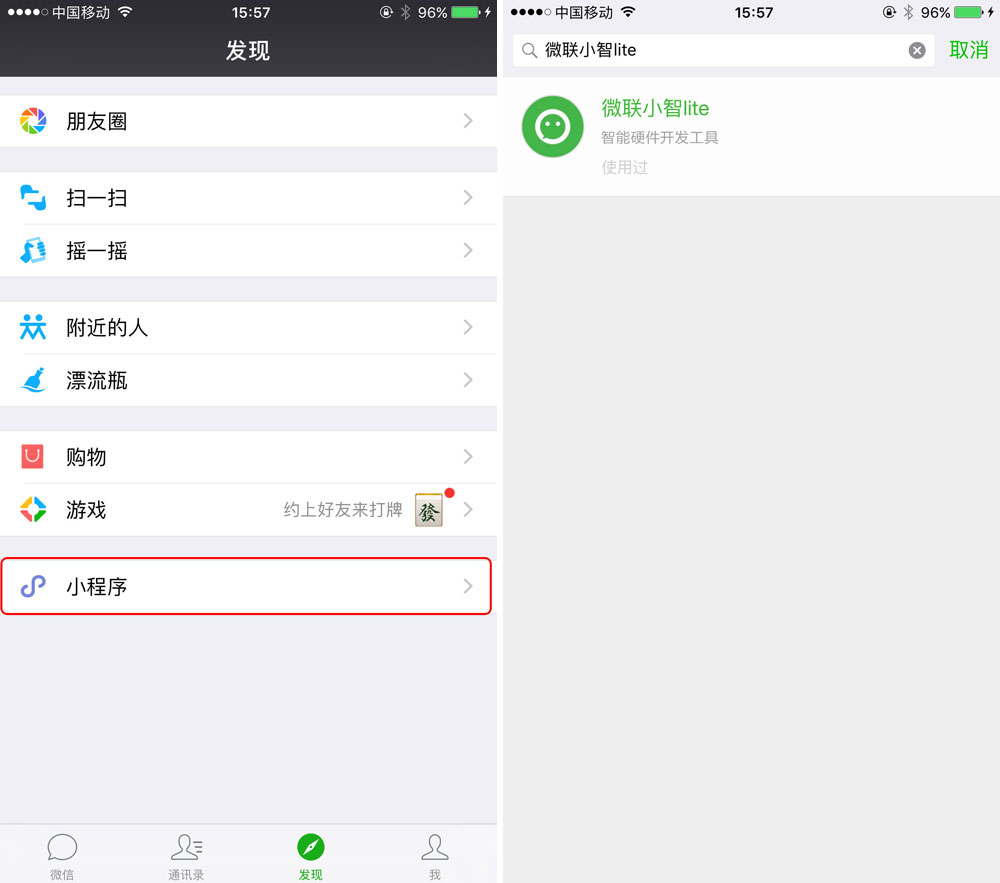
进入微信,点下面发现菜单 > 小程序;然后在小程序内直接搜索“微联小智lite”
温馨提示:
为什么我微信的“发现”页面没有“小程序”图标?
出现这个问题有两个原因。一是微信版本非最新,这个就必须更新到最新版本。二是最新版本下,必须先通过微信右上角的“+”号,即使用与添加朋友或公众号类似的搜索功能,将小程序搜索出来。这里有一个最便捷的办法,就是直接
搜索“腾讯”,就会出现很多腾讯相关的小程序,点击其中一个进入,再返回“发现”界面,“小程序”图标赫然出现在最下方了。
为什么我搜不到小程序?
微信规定要搜小程序必须打出小程序的全名,所以在用户不知道小程序全名的情况下,光靠搜索关键字是不行的。
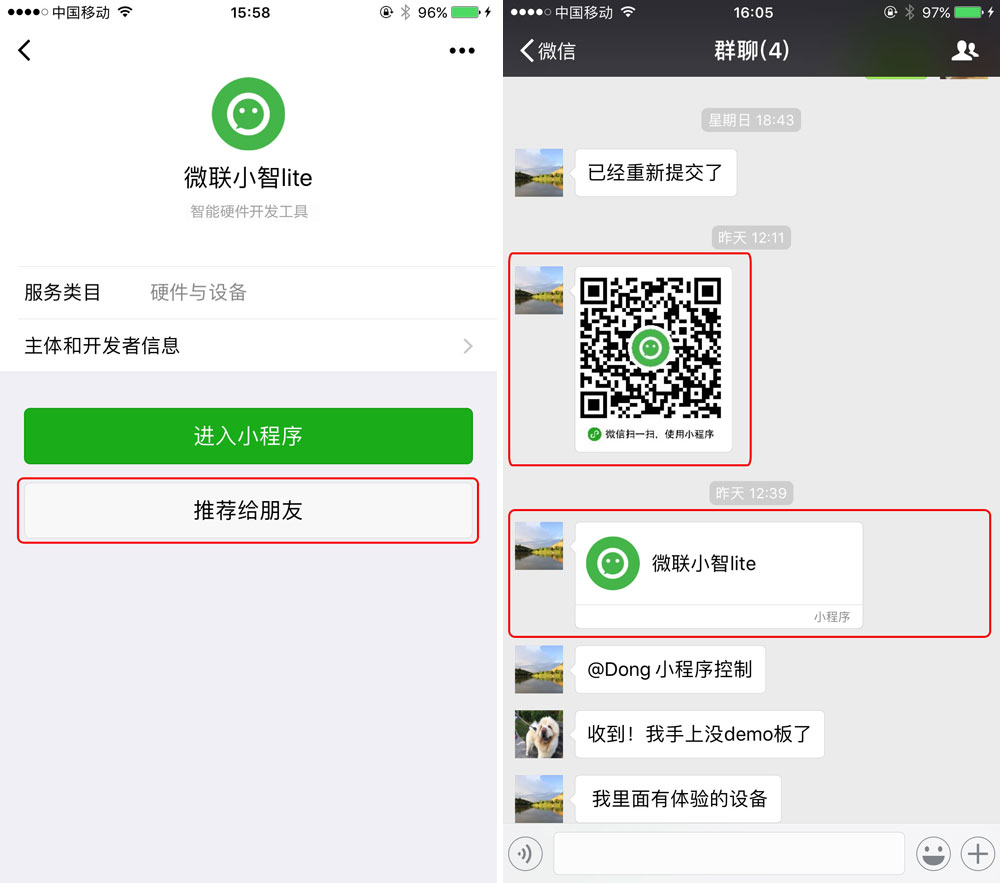
另外微信小程序还可以通过朋友分享和提供二维码扫描两种被动方式入口(如下图)
温馨提示:
由于微信小程序的限制,小程序不能分享到朋友圈;只能分享给朋友或者群聊。另外,小程序的二维码入口是不能通过微信识别功能进入小程序;必须是手机扫描才可以。(不要问我为什么,都是张小龙说了算:)!)。
第二,界面及功能
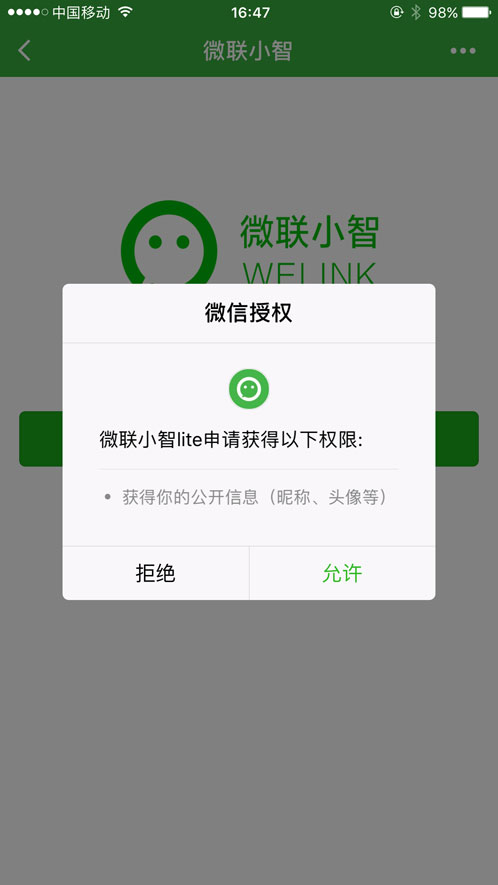
1、 授权登陆界面
通过以上介绍的入口,我们就很轻松能进入“微联小智lite”。首先,会出现微信授权登陆界面(如下图),点“允许”即可。
2、 设备列表
登陆后即进入我的“设备列表”界面(如下图) 。作为“微联小智lite”的主功能界面;主要包括设备名称、设备型号、版本信息,设备的在/离线状态等信息。界面的底部还有两个主菜单(设备列表、我的),来进行功能的切换。
此外,我们可以看到界面右下角有一个绿色扫码图标。点击图标,小程序会自动拉起扫码功能;这里我们用该扫码功能,通过扫描相对应的智能产品二维码,把新智能设备添加到设备列表、或者是进入智能控制界面。
3、 智能控制
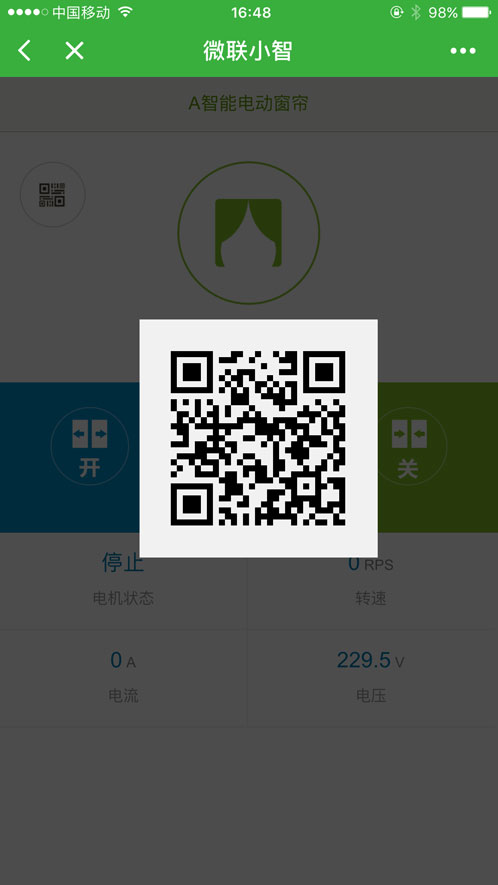
点击“设备列表”中的在线设备,即可进入智能设备控制界面;由于每种智能设备的控制界面不尽相同,展现的控制按钮和数据显示也相异(此文档以智能窗帘为例(如下图)) 。可以看出整个界面简单明了;各个功能模块都一目了然,就不具体介绍。
在此,主要介绍下设备二维码;点击界面左上角的二维码图标。界面会浮现一个设备二维码(如下图)。设备二维码即是设备独有的,一对一的;每一个智能设备都有唯一对应的一个设备二维码。此二维码的主要作用是可以作为设备智
能控制入口,即扫描该二维码马上可以控制该智能设备。也可以打印出来,粘贴到对应的产品上,即形成产品二维码,供用户扫码使用。
4、 设备离线
点击“设备列表”中的离线设备, 即进入离线提醒界面(如下图);系统会提示离线后相关的操作和处理方法。这里重点介绍一下新设备的配网方法。
5、 新设备网络配置
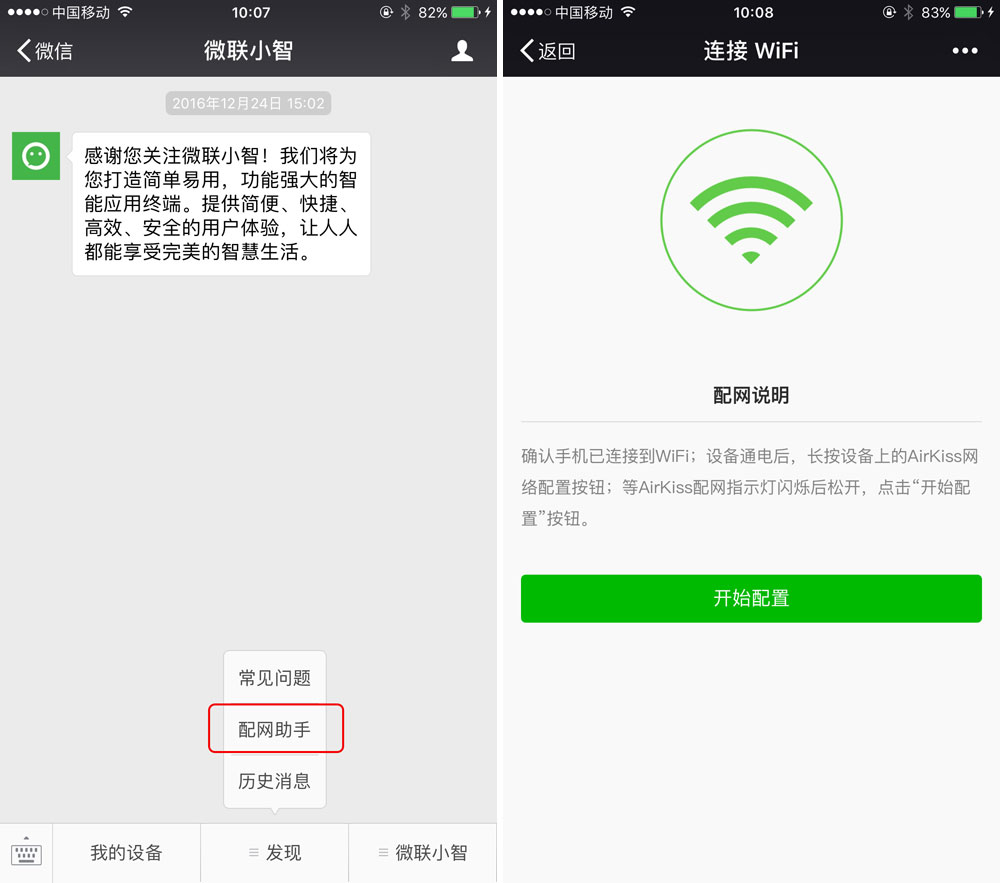
如果是新设备首或者更换网络环境,那么我们就需要配置网络; 这里我们主要介绍微信的AirKiss配网方式。首先,我们需要关注一下“微联小智”微信公众号。进入公众号,
点击底部“发现”>“配网助手”即会自动拉起AirKiss配网界面;根据配网说明15秒即可完成网络配置(如下图) 。
温馨提示:
由于微信小程序的限制,小程序暂不支持AirKiss配置网络;所以只能在公众号进行网络配置。后续小程序开发该功能,我们也可以在小程序中直接配置网络。
至此, 基于微信小程序的“微联小智lite”的入口及主要功能界面基本介绍了一下。“微联小智lite”旨在让智能设备开发者能快速、简单、轻便的实现智能设备的开发。也使智能设备有更好的用户体验。
注: 对基于“微联小智lite”的智能产品接入和开发具体的方法和技术细节,请参阅相关的技术开发文档。